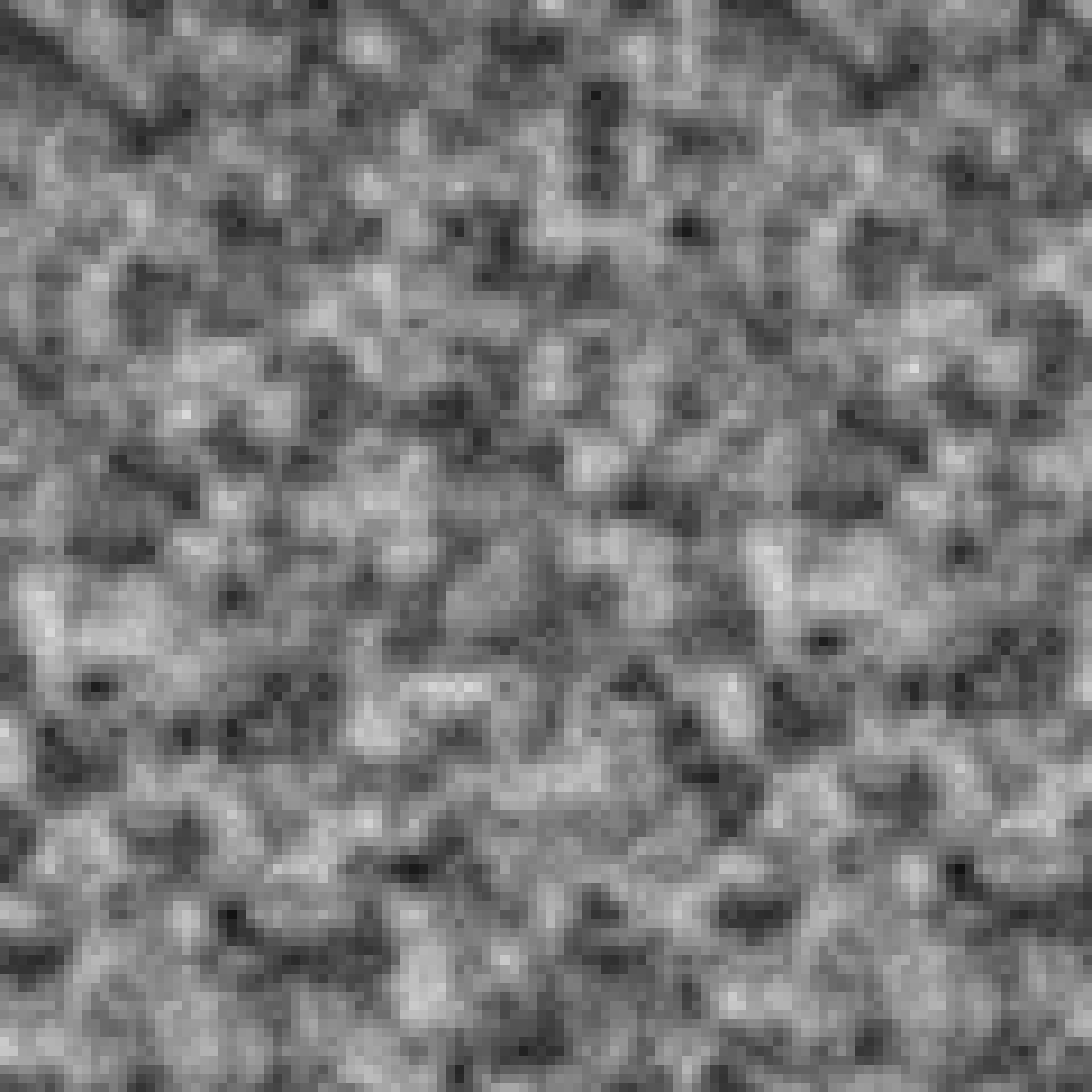
01 - Perlin Noise
Random so súvislosťou
História

Dokumentácia
noise()1D, 2D, 3D Noise



Úloha 1
Úloha 2

Úloha 2 (bonus)

Záver
Bezierové krivky
bezier() v referenčnej príručke
Zadania / Recepty
1. Farba

2. Cover art
3. Terrain

Zdoje a ďaľsie informácie
Last updated





